Doing SEO in modern times has gotten a lot easier all thanks to the plugins that come along with the CMS,
But a lot of us have come across a scenario where we have a client whose site is completely in HTML and if you are new to the SEO world then it poses a challenge on how to do SEO for an HTML page
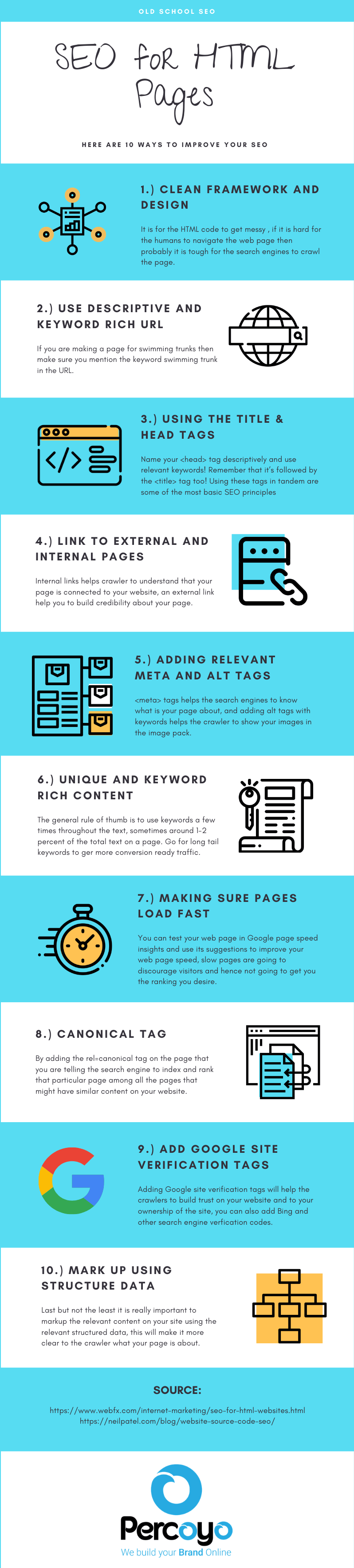
Here is an infographic that will help you out in doing SEO for an HTML page
But before you get started with the infographic I would recommend you to have a basic understanding of HTML

Add This Infographic to Your Site
<p style=”clear:both;margin-bottom:20px;”><a href=”https://www.percoyo.com/seo-for-html-pages/” rel=”noreferrer” target=”_blank”><img src=”https://www.percoyo.com/wp-content/uploads/2020/07/SEO-for-HTML-page-infograph-4.png” alt=”How to do SEO for HTML Pages infographic” style=”max-width:100%;” /></a></p><p style=”clear:both;margin-bottom:30px;”><a href=”https://www.percoyo.com” rel=”noreferrer” target=”_blank”>Percoyo Digital Marketing Company</a></p>
10 steps of Improving SEO for an HTML Page
1. Clean Framework and Design
It is really important to have intuitive and a clean layout and not to clutter your page with unnecessary imagery or CTA,
I like to use tools like Balsamiq to help build a wire frame of the page to understand the page structure and how it will help me to convert my audience and then forward it to the designer to make it look alive
2. Use Keyword Rich URLs
Keyword-rich URLs help the search engine to rank you faster in the SERPs but make sure URLs are not too long, keep URLs to the point,
A well structured URL will help the user and the crawler understand what the destination page is about and thus helping you gaining higher rankings
3. Use the Title and Head Tags
A good catchy title tag ensure a high click-through rate and also help you to rank in the SERP faster
So if you need ideas on how to come up with titles that are going to help you rank faster then look on to the ads titles that appear for the same keyword and use similar kind of titles in your SEO page
Head Tags help you to structure your page
H1 tags help the crawler to understand what the page about so does keep in mind to mention the keywords in your higher-level headings
4. Link External and Internal Pages
Internal linking the pages tells the crawler that your page is connected to your website and external linking makes sure that the resources that you research your content and link back to are from the best of the best over the internet.
5 .Add Relevant Meta and Alt Tags
Meta Tags are for the search engines and not for you users,
The meta tags are directives to the search engines to understand and rank your page accordingly for the relevant search terms that you wished to be ranked for
It is an essential part of your page code without which there is no way you’ll be able to rank for your desired keywords or be able to rank on search engines at all
Here is a list of essential meta tags that you might want to include
Alt tags are another useful piece of codes that you can add to your images that will help you to gain visibility if your search term is likely to display an image pack on SERPs
6. Build Unique Keyword-rich content
According to hostingtribunal.com, there are over 2 million blogs posted every day across different niches,
In order to really stand out, you have to do a deep study of what you are writing about and then make sure you come out with the best unique content for your audience compared to your competitors
I like to do this by first studying what my competitors are currently offering and then study the same over the internet to find updates about it and then I start to develop my own content
7. Improve Page Speed
Every digital marketer or digital marketing company speaks of the prime importance why you need your pages to load fast and I can only add to their voice by agreeing to their point
People like “on the go” things their searches are mostly performed over their phone
Due to this reason, Google launched its mobile-first indexing on July 1st 2019 so it is very crucial for you to optimize your page speed
8. Canonical Tag
If you have multiple pages on your website that have the similar content on them then the search would get confused about which page do you want to rank for the particular keyword
The solution is to add rel=canonical tag on the page that you want the search engine to index and rank
If you don’t do this then search engines would automatically choose any one of those pages as the canonical page and rank only that page of your website
9. Add Google Site Verification Tags
Google provides a free tool to monitor your page’s performance and if you want to be able to access this insight you need to add the Google site verification tag to your site
By adding the GST or Google site verification tag to your website you are telling Google that you actually own the site and if any indexing issue arrises then Google should address such issues to you.
10. Mark-up Using Structure Data
Structured data or schema markup helps you to markup certain pieces of information on your page that make it more relevant to the search query you are trying to rank for
It is very helpful in terms of getting FAQ snippets, rating widgets, featured snippet for recipes e.t.c
Here is a free tool that I use to generate the structure data code
Conclusion
Plugins helped us to make our lives so much easier to perform the tasks that couldn’t have been performed without a coder
But it is really important to understand how things were done without them too so that when the plugins fall short of support you’ll still be able to pick up things at least in the area SEO
So go ahead and start using these tags and codes and check out how they affect your ranking

